Alert
Alerts are banners that draw the user's attention to an important message. Elements of an alert, such as icons and color, indicate the type and urgency of the message's information.
Use alerts to grab the user’s attention to provide critical information needed in context.
There are three types of alerts: standard, app level and lightweight.
Standard alerts are for use in the context of an application either in the content area itself or within components.
App-level alerts are for use in the global context of an application. Place them at the very top of all content and navigation.
Lightweight alerts are for use inside containers such as cards and layouts.
Standard alerts are for use in the context of an application either in the content area itself or within components.
There are four different status of standard alerts: error, warning, info, and success.
Reserved for errors, malfunctions, as well as critical issues like license expiration.
Reserved for warnings: a message that needs the user's attention and acknowledgment but might not cause errors.
Provides info to user’s in context. Be careful not to overuse to replace regular content.
Reserved to provide a static persistent success message.
In the case there are multiples of each sub-type, group them by sub-type and show by urgency. For example, show multiple errors before the first warning is.
Sizes
There are two sizes of standard alerts: default and compact. Use the compact alert only in places where vertical space is scarce, and information density is needed.
Standard alerts are for use in the context of an application either in the content area itself or within components.
In Modals
Alerts can appear within modals. Clarity recommends that no more than one alert appears within a modal.
Delete File
In Cards
Clarity recommends using as concise language as possible. Additionally, Clarity recommends using a compact-size alert. The focus of the alert should be on its content, not on the alert appearing in it.
Use an alert at the very top of a card, on top of its title. An alert is meant to attract the attention of the user.
Using more than one alert within a card distracts the user and dilutes the importance of the alerts displayed.
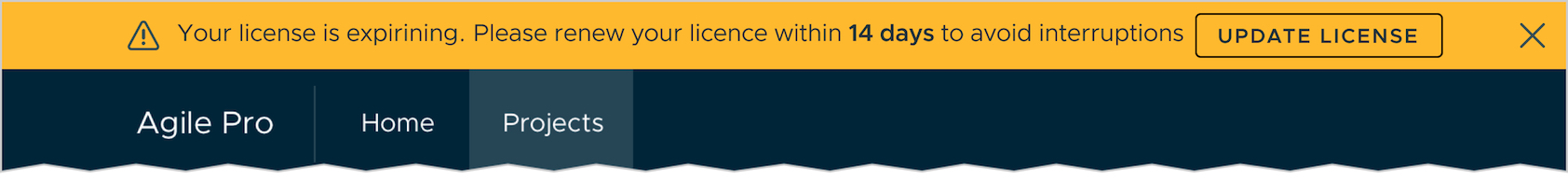
Use app-level alerts in the global context of an application. Place them at the very top of all content and navigation.
There are three different statuses of app-level alerts: error, warning, and error. App-level alerts follow the same urgency order as standard alerts: error, warning, and info.
Why no success app-level alert?
App-level alerts are global in nature. Reporting a success of an operation should either be communicated within context or as a notification message
Reserved for malfunctions, as well as critical issues like license expiration.
Reserved for messages that needs the user’s attention and acknowledgment but might not cause errors.
Provides info to user’s in context. Be careful not to overuse to replace regular content.
Place app-level alerts at the very top of the global context. Be careful not to place them in any other configuration.

Use lightweight alerts to show important but not as urgent messages as standard and app-level alerts. Another use for a lightweight alert is to show the status or the result of an operation.
There are six status sub-types of lightweight alerts: error, warning, info, success, loading, and unknown. Lightweight alerts fall into an order of importance, starting with the most important: error, warning, info, then success.
Reserved for malfunctions, as well as critical issues such license expiration.
Reserved for messages that needs the user’s attention and acknowledgment but might not cause errors.
Provides info to user’s in context. Be careful not to overuse to replace regular content.
Reserved to provide to a static persistent success message.
Use the loading status to set the expectation that the action is in progress.
When a status cannot be detected by the system, unknown is shown.
In the case there are multiple of each sub-type, show one at a time and start with the highest urgency. Show all of a sub-type together before another type is displayed. For example, show all errors before the first warning is shown.
There are two sizes of lightweight alerts: default and compact. Use the compact alert only in places where vertical space is scarce, and information density is needed.
Lightweight alerts are used in the context of an application either in the content area or within a container.
A lightweight alert can be used in containers like a card to save space while showing important information without too much visual styling.
Host status
VM Health
Image compliance
Lightweight alert can also be used in a page layout.
