A sound navigation layout offers a high degree of discoverability and feedback, letting users know where they are at all times and ensuring they can easily get to where they want to go.
Usage
Clarity Navigation depends on a specific DOM structure. Consult an appropriate demo to see the code and structure needed for the styles and layout to work. Clarity provides three levels of navigation represented by the following classnames.
.header-navin the application header (opens new window)..subnavimmediately below the header..sidenavinside the content container. See sidenav (opens new window).
Designing Navigation Patterns
When establishing your navigation model, consider:
- The key use cases of your app
- The proper hierarchy and what belongs in the primary navigation versus what goes in the secondary or lower levels of navigation
- Whether to orient the navigation horizontally, vertically, or both
- Whether responsiveness needs to be part of your platform strategy
Using Navigation Components
The header is for primary navigation. Benefits of this navigation pattern are:
- Users often look for navigation in the header.
- Top-level navigation is kept simple–the recommended number of links is 2 to 4.
- Navigation does not take real estate away from the content area.
Conversely, the header supports other items (search and setting) and the navigation links might become crowded.
Use the subnav for primary navigation when you need the sidebar for secondary navigation and any of the following apply:
- You have more links than can fit in the header.
- The text of your links is too long for the header.
- You want to limit the header to search and settings.
Benefits of the sidenav are that it:
- Is a familiar navigation pattern for users.
- Accommodates a large number of links, becoming vertically scrollable when content exceeds the view port.
- Supports progressive disclosure of a hierarchy.
- Supports categorization of links.
Conversely, the sidenav takes real estate away from the content area. Also, on mobile, the hierarchy within the sidenav should be kept to a minimum.
Combining Navigation Types
A common pattern for two levels of navigation. The primary navigation is in the header, secondary in the sidenav.
Because both patterns are horizontal, use this combination only when the secondary navigation does not warrant the space taken up by the sidenav.
This schema will not result in a clear visual hierarchy because of the adjacent horizontal patterns. An alternative is to use the header and sidenav and then provide further navigation in the content area by using tabs.
Types
Clarity has three navigation components: header, subnav, and sidenav. Following are the possible combinations of navigation.
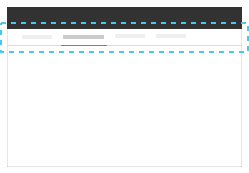
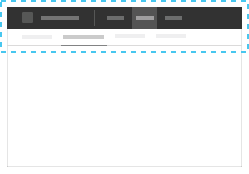
Header + Subnav
When Header is the primary navigation and subnav is the secondary navigation combine the Header (opens new window) component with the subnav (opens new window) component using the DOM structure shown in code examples.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Non enim praesent elementum facilisis leo vel fringilla. Euismod elementum nisi quis eleifend quam adipiscing vitae proin. Volutpat consequat mauris nunc congue nisi vitae suscipit tellus mauris. Dolor magna eget est lorem ipsum dolor sit amet consectetur. Ullamcorper dignissim cras tincidunt lobortis feugiat vivamus. Volutpat commodo sed egestas egestas. Pharetra sit amet aliquam id diam maecenas ultricies mi. Pulvinar etiam non quam lacus suspendisse faucibus interdum posuere. Viverra nibh cras pulvinar mattis nunc sed blandit libero volutpat. Enim nunc faucibus a pellentesque sit amet porttitor eget dolor. Quis viverra nibh cras pulvinar mattis nunc. Donec ac odio tempor orci. Tortor consequat id porta nibh. Risus ultricies tristique nulla aliquet enim tortor. A scelerisque purus semper eget duis at tellus at. Arcu non sodales neque sodales ut. Egestas integer eget aliquet nibh praesent tristique.
Leo integer malesuada nunc vel risus commodo viverra. Lectus sit amet est placerat in egestas. Tincidunt vitae semper quis lectus nulla at volutpat diam. Blandit aliquam etiam erat velit scelerisque in dictum non consectetur. Purus sit amet volutpat consequat mauris. Enim blandit volutpat maecenas volutpat blandit aliquam etiam erat velit.
<div class="clr-example">
<div class="main-container">
<header class="header-6">
<div class="branding">
<a href="javascript://">
<cds-icon shape="vm-bug"></cds-icon>
<span class="title">Project Clarity</span>
</a>
</div>
<div class="settings">
<a href="javascript://" class="nav-link nav-icon">
<cds-icon shape="cog"></cds-icon>
</a>
</div>
</header>
<nav class="subnav">
<ul class="nav">
<li class="nav-item">
<a class="nav-link active" href="javascript://">Dashboard</a>
</li>
<li class="nav-item">
<a class="nav-link" href="javascript://">Management</a>
</li>
<li class="nav-item">
<a class="nav-link" href="javascript://">Cloud</a>
</li>
<li class="nav-item">
<a class="nav-link" href="javascript://">Tenants</a>
</li>
</ul>
</nav>
<div class="content-container">
<div class="content-area">
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore
magna aliqua. Non enim praesent elementum facilisis leo vel fringilla. Euismod elementum nisi quis eleifend
quam adipiscing vitae proin. Volutpat consequat mauris nunc congue nisi vitae suscipit tellus mauris. Dolor
magna eget est lorem ipsum dolor sit amet consectetur. Ullamcorper dignissim cras tincidunt lobortis feugiat
vivamus. Volutpat commodo sed egestas egestas. Pharetra sit amet aliquam id diam maecenas ultricies mi.
Pulvinar etiam non quam lacus suspendisse faucibus interdum posuere. Viverra nibh cras pulvinar mattis nunc
sed blandit libero volutpat. Enim nunc faucibus a pellentesque sit amet porttitor eget dolor. Quis viverra
nibh cras pulvinar mattis nunc. Donec ac odio tempor orci. Tortor consequat id porta nibh. Risus ultricies
tristique nulla aliquet enim tortor. A scelerisque purus semper eget duis at tellus at. Arcu non sodales neque
sodales ut. Egestas integer eget aliquet nibh praesent tristique.
</p>
<p>
Leo integer malesuada nunc vel risus commodo viverra. Lectus sit amet est placerat in egestas. Tincidunt vitae
semper quis lectus nulla at volutpat diam. Blandit aliquam etiam erat velit scelerisque in dictum non
consectetur. Purus sit amet volutpat consequat mauris. Enim blandit volutpat maecenas volutpat blandit aliquam
etiam erat velit.
</p>
</div>
</div>
</div>
</div>
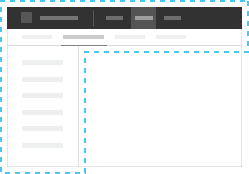
Header + Sidenav
When header is the primary navigation and sidenav is the secondary navigation combine the Header (opens new window) component with the sidenav (opens new window) component using the DOM structure shown in code examples.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Tempora eligendi quos unde id optio culpa, illo perspiciatis laboriosam explicabo in voluptate incidunt est beatae rerum quisquam accusantium corporis reiciendis delectus!
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Animi nisi ad, minus fuga neque voluptatibus quidem libero ducimus quas ipsa eveniet explicabo voluptates sunt error! Eligendi a, animi consequatur odit.
<div class="main-container">
<header class="header header-6">
<div class="branding">
<span class="title">Header</span>
</div>
</header>
<div class="content-container">
<div class="content-area">
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Tempora eligendi quos unde id optio culpa, illo
perspiciatis laboriosam explicabo in voluptate incidunt est beatae rerum quisquam accusantium corporis
reiciendis delectus!
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Animi nisi ad, minus fuga neque voluptatibus quidem
libero ducimus quas ipsa eveniet explicabo voluptates sunt error! Eligendi a, animi consequatur odit.
</p>
</div>
<nav class="sidenav">
<section class="sidenav-content">
<a href="javascript://" class="nav-link active">
Nav Element 1
</a>
<a href="javascript://" class="nav-link">
Nav Element 2
</a>
<section class="nav-group collapsible">
<input id="tabexample1" type="checkbox" />
<label for="tabexample1">Collapsible Nav Element</label>
<ul class="nav-list">
<li><a class="nav-link">Link 1</a></li>
<li><a class="nav-link">Link 2</a></li>
</ul>
</section>
<section class="nav-group">
<input id="tabexample2" type="checkbox" />
<label for="tabexample2">Default Nav Element</label>
<ul class="nav-list">
<li><a class="nav-link">Link 1</a></li>
<li><a class="nav-link">Link 2</a></li>
<li><a class="nav-link active">Link 3</a></li>
<li><a class="nav-link">Link 4</a></li>
<li><a class="nav-link">Link 5</a></li>
<li><a class="nav-link">Link 6</a></li>
</ul>
</section>
</section>
</nav>
</div>
</div>
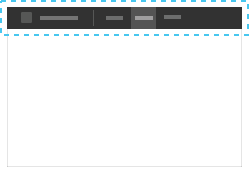
Header
When there are only a few locations for users to navigate to use a header as the sole navigation element between pages.
Content Area
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque eu odio nisi. Vestibulum dignissim eget massa sit amet feugiat. Quisque auctor mattis quam eu suscipit. Morbi ipsum risus, feugiat vitae sem at, tincidunt elementum magna. Phasellus tristique posuere dui, ut tempus felis sagittis quis. Integer iaculis ultrices elit, sed venenatis eros. Vivamus interdum semper velit eget gravida. Sed finibus eget lacus sed semper. Suspendisse fringilla, tellus in molestie cursus, sapien purus volutpat lacus, eget venenatis erat est vitae libero. Aliquam et orci hendrerit, consequat purus non, imperdiet ipsum.
<div class="main-container">
<header class="header header-6">
<div class="branding">
<a href="javascript:void(0)">
<cds-icon shape="vm-bug"></cds-icon>
<span class="title">Project Clarity</span>
</a>
</div>
<div class="header-nav">
<a href="javascript://" class="nav-link nav-icon">
<cds-icon shape="cloud"></cds-icon>
</a>
<a href="javascript://" class="active nav-link nav-icon">
<cds-icon shape="folder"></cds-icon>
</a>
</div>
</header>
<div class="content-container">
<div class="content-area">
<p>
Content Area
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque eu odio nisi. Vestibulum dignissim eget massa
sit amet feugiat. Quisque auctor mattis quam eu suscipit. Morbi ipsum risus, feugiat vitae sem at, tincidunt
elementum magna. Phasellus tristique posuere dui, ut tempus felis sagittis quis. Integer iaculis ultrices elit,
sed venenatis eros. Vivamus interdum semper velit eget gravida. Sed finibus eget lacus sed semper. Suspendisse
fringilla, tellus in molestie cursus, sapien purus volutpat lacus, eget venenatis erat est vitae libero. Aliquam
et orci hendrerit, consequat purus non, imperdiet ipsum.
</p>
</div>
</div>
</div>
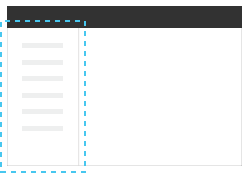
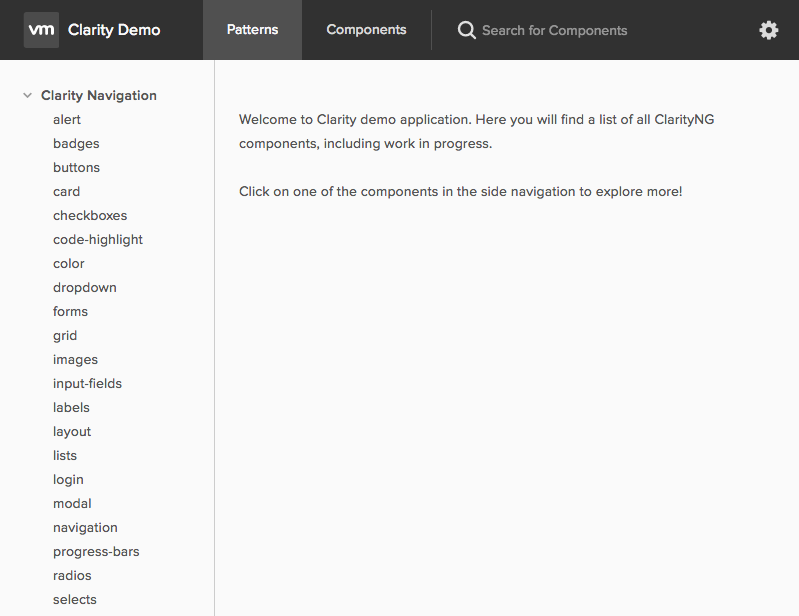
Sidnav
When there are more links that can fit into the header or a subnav consider using the sidnav only and combining the navigation into organized groups of locations.
Content Area
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque eu odio nisi. Vestibulum dignissim eget massa sit amet feugiat. Quisque auctor mattis quam eu suscipit. Morbi ipsum risus, feugiat vitae sem at, tincidunt elementum magna. Phasellus tristique posuere dui, ut tempus felis sagittis quis. Integer iaculis ultrices elit, sed venenatis eros. Vivamus interdum semper velit eget gravida. Sed finibus eget lacus sed semper. Suspendisse fringilla, tellus in molestie cursus, sapien purus volutpat lacus, eget venenatis erat est vitae libero. Aliquam et orci hendrerit, consequat purus non, imperdiet ipsum.
<div class="main-container">
<header class="header header-6">
<div class="branding">
<a href="javascript:void(0)">
<cds-icon shape="vm-bug"></cds-icon>
<span class="title">Project Clarity</span>
</a>
</div>
<form class="search">
<label for="search-input-sidenav-ng">
<input id="search-input-sidenav-ng" type="text" placeholder="Search for keywords..." />
</label>
</form>
<div class="settings">
<a href="javascript://" class="nav-link nav-icon">
<cds-icon shape="cog"></cds-icon>
</a>
</div>
</header>
<div class="content-container">
<div class="content-area">
<p>
Content Area
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque eu odio nisi. Vestibulum dignissim eget massa
sit amet feugiat. Quisque auctor mattis quam eu suscipit. Morbi ipsum risus, feugiat vitae sem at, tincidunt
elementum magna. Phasellus tristique posuere dui, ut tempus felis sagittis quis. Integer iaculis ultrices elit,
sed venenatis eros. Vivamus interdum semper velit eget gravida. Sed finibus eget lacus sed semper. Suspendisse
fringilla, tellus in molestie cursus, sapien purus volutpat lacus, eget venenatis erat est vitae libero. Aliquam
et orci hendrerit, consequat purus non, imperdiet ipsum.
</p>
</div>
<nav class="sidenav">
<section class="sidenav-content">
<section class="nav-group">
<input id="tabexample2" type="checkbox" />
<label for="tabexample2">Sidenav</label>
<ul class="nav-list">
<li><a class="nav-link">Link 1</a></li>
<li><a class="nav-link">Link 2</a></li>
<li><a class="nav-link active">Link 3</a></li>
<li><a class="nav-link">Link 4</a></li>
<li><a class="nav-link">Link 5</a></li>
<li><a class="nav-link">Link 6</a></li>
</ul>
</section>
</section>
</nav>
</div>
</div>
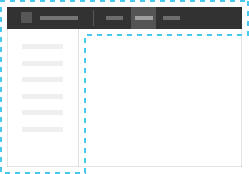
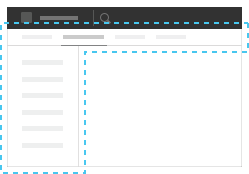
Subnav + Sidnav
When top level locations have child navigation locations combine subnav with side nav elements specific to each top level location.
Content Area
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque eu odio nisi. Vestibulum dignissim eget massa sit amet feugiat. Quisque auctor mattis quam eu suscipit. Morbi ipsum risus, feugiat vitae sem at, tincidunt elementum magna. Phasellus tristique posuere dui, ut tempus felis sagittis quis. Integer iaculis ultrices elit, sed venenatis eros. Vivamus interdum semper velit eget gravida. Sed finibus eget lacus sed semper. Suspendisse fringilla, tellus in molestie cursus, sapien purus volutpat lacus, eget venenatis erat est vitae libero. Aliquam et orci hendrerit, consequat purus non, imperdiet ipsum.
<div class="main-container">
<header class="header header-6">
<div class="branding">
<a href="javascript:void(0)">
<cds-icon shape="vm-bug"></cds-icon>
<span class="title">Project Clarity</span>
</a>
</div>
<form class="search">
<label for="search-input-sidenav-ng">
<input id="search-input-sidenav-ng" type="text" placeholder="Search for keywords..." />
</label>
</form>
<div class="settings">
<a href="javascript://" class="nav-link nav-icon">
<cds-icon shape="cog"></cds-icon>
</a>
</div>
</header>
<nav class="subnav">
<ul class="nav">
<li class="nav-item">
<a class="nav-link active" href="javascript://">Subnav Link 1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="javascript://">Subnav Link 2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="javascript://">Subnav Link 3</a>
</li>
<li class="nav-item">
<a class="nav-link" href="javascript://">Subnav Link 4</a>
</li>
<li class="nav-item">
<a class="nav-link" href="javascript://">Subnav Link 5</a>
</li>
</ul>
</nav>
<div class="content-container">
<div class="content-area">
<p>
Content Area
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque eu odio nisi. Vestibulum dignissim eget massa
sit amet feugiat. Quisque auctor mattis quam eu suscipit. Morbi ipsum risus, feugiat vitae sem at, tincidunt
elementum magna. Phasellus tristique posuere dui, ut tempus felis sagittis quis. Integer iaculis ultrices elit,
sed venenatis eros. Vivamus interdum semper velit eget gravida. Sed finibus eget lacus sed semper. Suspendisse
fringilla, tellus in molestie cursus, sapien purus volutpat lacus, eget venenatis erat est vitae libero. Aliquam
et orci hendrerit, consequat purus non, imperdiet ipsum.
</p>
</div>
<nav class="sidenav">
<section class="sidenav-content">
<section class="nav-group">
<input id="tabexample2" type="checkbox" />
<label for="tabexample2">Sidenav</label>
<ul class="nav-list">
<li><a class="nav-link">Link 1</a></li>
<li><a class="nav-link">Link 2</a></li>
<li><a class="nav-link active">Link 3</a></li>
<li><a class="nav-link">Link 4</a></li>
<li><a class="nav-link">Link 5</a></li>
<li><a class="nav-link">Link 6</a></li>
</ul>
</section>
</section>
</nav>
</div>
</div>
Behavior
Responsive
Note: Responsive navigation requires you to use the following Angular components to build the layout of your application:
- clr-main-container
- clr-header
Clarity supports responsive navigation as follows:
- Up to two levels of navigation can be made responsive.
- Responsiveness is triggered below the 768px breakpoint by adding the clr-nav-level input to the navigation level.
- A clr-nav-level value of 1 is for primary navigation and 2 is for secondary navigation.
- On small screens:
- The hamburger icon appears on the left of the header and triggers the primary navigation
- The overflow icon appears on the right and triggers the secondary navigation
Screen Size
Large Screens

Small Screens
<clr-main-container>
<clr-header>
...
<div class="header-nav" [clr-nav-level]="1">
...
</div>
...
</clr-header>
<div class="content-container">
<main class="content-area">
...
</main>
<nav class="sidenav" [clr-nav-level]="2">
...
</nav>
</div>
</clr-main-container>
<clr-main-container>
<clr-header>
...
</clr-header>
<nav class="subnav" [clr-nav-level]="1">
...
</nav>
<div class="content-container">
<main class="content-area">
...
</main>
<nav class="sidenav" [clr-nav-level]="2">
...
</nav>
</div>
</clr-main-container>